Mujhe bohat sare questions ate hain ki , Ap kaise apne Blog me Buttons add karte hain? Actually ap Is blog main jo buttons dekhte hain wo is template ke sath tha . To main ap sabka help nehi kar pata tha. To ham apkeliye a kuch buttons design kiya hian Jisko ap apne blog me badi asani se use karsakte hain. Ap ko agar Coding pata hain to ap jante hi honge Bootstrap ke bare main. Agar pata nehi to Chaliye main bata deta hu: Bootstrap ek HTML,CSS,JavaScript ka frame work hain jiske jariye bohat asani se ham log Website Design karsakte hain. In sare buttons ko hamne bootstrap ki madat se banya hian. In buttons ko use karneke liye apke blog me bootstrap ko installed hona jaruri hain. Umeed hain ki ap is post ko padh kea ap asani se apne blog me buttons ko add karsakte hain.
 |
| How to add Stylish Bootstrap Buttons to Blog |
How to add Bootstrap in Blogger blog ?
Jaise ki maine apse phelehi kaha tha nki in buttons ko use karneke liye apne blog me Bootstrap installed hona jaruri hain. Is liye apko Bootstrap ko add karna padega Bootstrap Basically do tarikese add hota hain ek ap uska pura source ko apne hosting me add karsakte hain or dusra ap XDN ke jariye Bootstrap ko apne blog me add karsakte hain. But Blogspot me apko Hosting nehi milti hain isliye apko CDN hi use karna padega. Uskeliye ap niche digaye Steps ko follow kare.
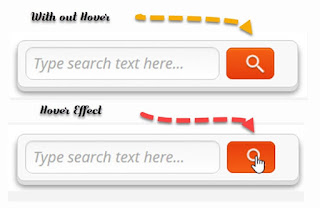
(Related: Add Uniqe Search box widgets to Blogger blog)
(Related: Add Uniqe Search box widgets to Blogger blog)
Steps : How to add bootstrap to Blogger blog
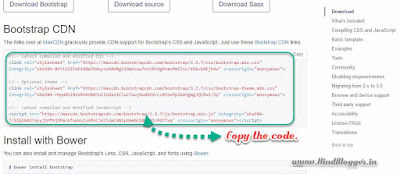
Step 1: Go to bootstrap official website By Clicking here.
Step 2: Copy the CDN bootstrap code.
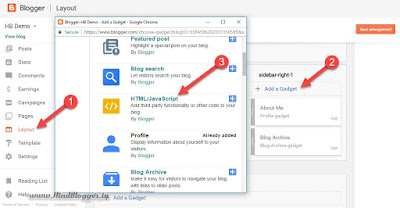
Step 3: Go to Your Blogspot dashbord >> Template >> Edit template >> Ab Ctrl+f Press karke </head> Tag ko find kare or uske phele us code ko paste karde.
Step 4: Now save the Template.
Stylish Buttons Designed for blogger
Hamne Bottstrap ke Buttons ko aur thoda style Diya hian CSS ki madat se to Agarv ap insare Styles ko use karna chate hain to ap Niche digaye CSS code ko blog me add karle Uskeliye Ap niche Digaye Steps ko follow kare:
- First of all Go to blogger dashboard >> Template>> Edit template >>
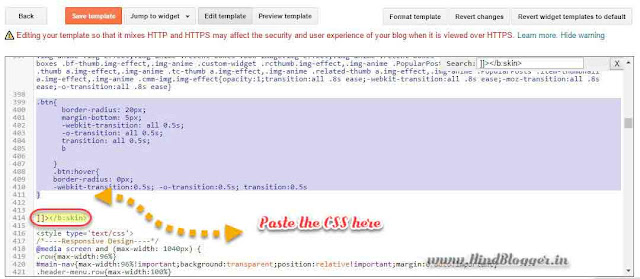
- Find ]]></b:skin> Is tag se phele Niche digaye Buttons ke css code ko add karke Save par click kare.
.btn{ border-radius: 20px; margin-bottom: 5px; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s;}.btn:hover{border-radius: 0px;-webkit-transition:0.5s; -o-transition:0.5s; transition:0.5s
}
Add Bootstrap Buttons to blogger blog
So friends a ab ham Important step par a cheke hain ahase apko serf in shot code ko copy karke apke post me add karna hain or # ki jaga apka link dena hain. 😃
(Related: Add Sliding Realated post Widgets to Blogspot Blog)
(Related: Add Sliding Realated post Widgets to Blogspot Blog)
Bootstrap Buttons for blogger Style 1
Demo Button
<a href="#" class="btn btn-primary btn-primary"><span class="glyphicon glyphicon-eye-open"></span> Demo</a>
Download Button
<a href="#" class="btn btn-primary btn-primary"><span class="glyphicon glyphicon-download-alt"></span> Download</a>Visit Button
<a href="#" class="btn btn-primary btn-primary"><span class="glyphicon glyphicon-new-window"></span> Visit</a>
Bootstrap Button Style 2
Demo Button
<a href="#" class="btn btn-success btn-primary"><span class="glyphicon glyphicon-eye-open"></span> Demo</a>
Download Button
<a href="#" class="btn btn-success btn-primary"><span class="glyphicon glyphicon-download-alt"></span> Download</a>
Visit Button
<a href="#" class="btn btn-success btn-primary"><span class="glyphicon glyphicon-new-window"></span> Visit</a>
Bootstrap Button Style 3
Demo Button
<a href="#" class="btn btn-danger btn-primary"><span class="glyphicon glyphicon-eye-open"></span> Demo</a>
Download Button
<a href="#" class="btn btn-danger btn-primary"><span class="glyphicon glyphicon-download-alt"></span> Download</a>
Visit Button
<a href="#" class="btn btn-danger btn-primary"><span class="glyphicon glyphicon-new-window"></span> Visit</a>
Bootstrap Button Style 4
Demo Button
<a href="#" class="btn btn-info btn-primary"><span class="glyphicon glyphicon-eye-open"></span> Demo</a>
Download Button
<a href="#" class="btn btn-info btn-primary"><span class="glyphicon glyphicon-download-alt"></span> Download</a>
Visit Button
<a href="#" class="btn btn-info btn-primary"><span class="glyphicon glyphicon-new-window"></span> Visit</a>
Bootstrap Buttons ko blog me use karneka tarika:
Sabse phele IS tutorial ke according bootstrap ko apne blog me add kare the uske bad Css code add kare.Bas template main apko itna hi karna hain. Abu par dig aye shots code ko ap apne post ya fir page main add karsakte hain. (Related: How to add Disqus Comment system to blogger Blog)
Last Word
So friends apko a Tutorial kaisa laga Iske bare main comment main batana na bhule. Or agar apko is tutorial ko samjne me koie problem arha hain to Niche comment ke jariye poch sakte hain.